webデザインで要になる「見出し」のデザインをどどんと20個集めてみました。参考にしていただけると幸いです!
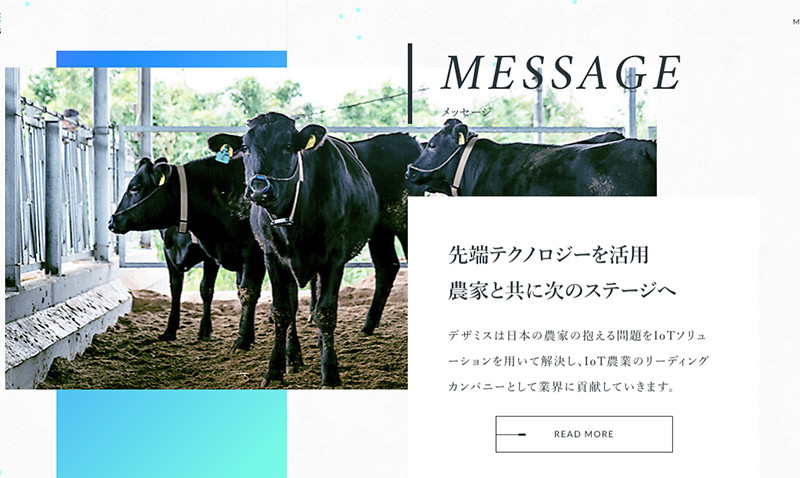
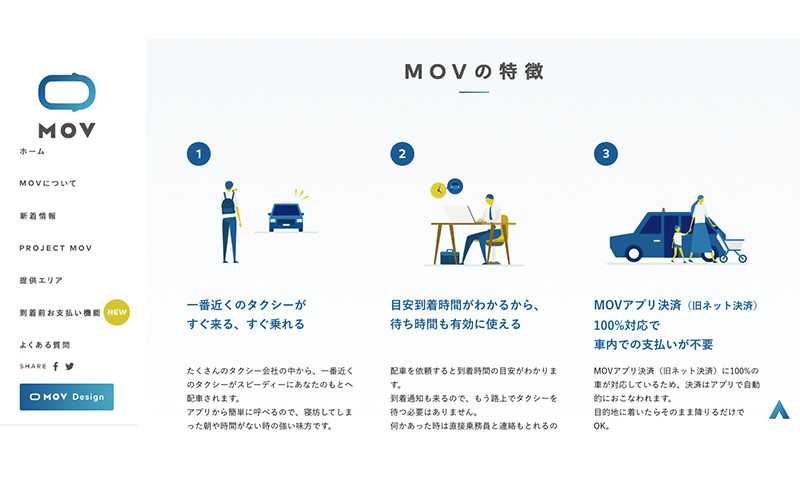
背景に大きく英字

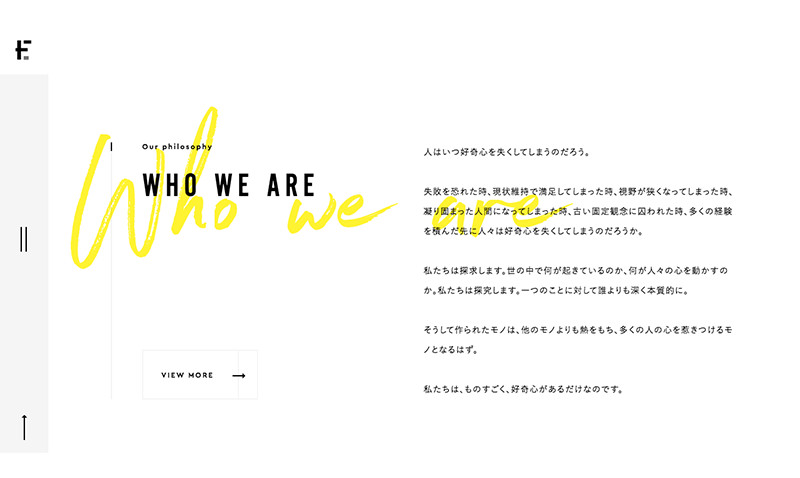
思い切って背景に英字を置く。
手書きだから、さりげない感じで置けてよい。
読ませる必要はないから、背景色(白)に溶け込む文字色にするのがポイント。
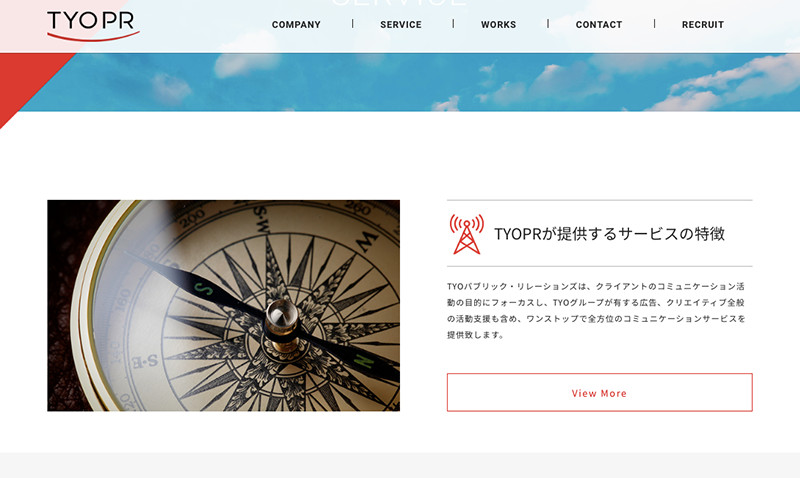
下に短い罫線。そして英語

タイトルの下に罫線を引いたらなんとかなる説あります。はい。
罫線でグルーピングが出来るのも良いですね。
罫線の下に英語じゃなく、サブタイトルでも代用出来ます。
左側に罫線とアイコン

左側に罫線を引く見出しはよくありますが、アイコンや背景ベタを加えるとまた違う雰囲気になると思います。
罫線を太くしすぎると、野暮ったくなるので注意です。
左右に罫線

タイトルの左右に罫線を引く事で、上下のセクションを完全に分ける事ができます。
サイト全体が力強いフォントを使っている場合は例外ですが、罫線は太くしすぎず!
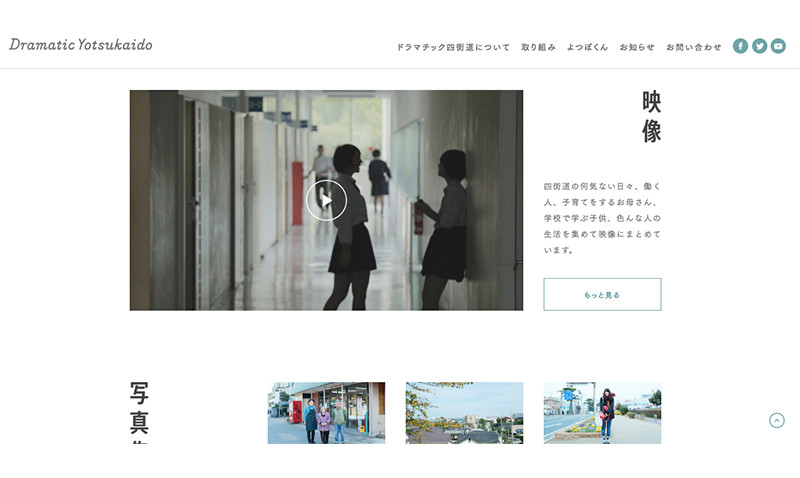
英語の頭文字を大きく。そこに日本語を組み込む

英語表記の頭文字だけ大文字にしてフォントを大きく。そこの日本語タイトルを組み込ませます。
縦幅を取らないので、スマホデザインにも丁度いいです。
左側に大胆に罫線。日本語とともに。

同じ左側に罫線でも、こちらは大胆に。日本語表記をさり気なく下に入れてます。
罫線で英語と日本語をまとめることで、うまくグルーピングができます。
下に罫線。中央だけ太い罫線

タイトルの下に罫線を引くだけでなく、中央だけ太くするとメリハリがでます。
太い部分だけ色を変えてもいいですね。
いっそ縦書き

縦書きタイトルはそれだけで印象的なので、効果的です。
和風のサイトだけでなく、幅広く使える見出しデザインです。
背景色を少しずらして重ねる

見出しの背景に少しだけずらして背景を重ねると、幾何学的な動きがでて格好いいです。
重ね方で遊べるので、色々と試してほしいですね!
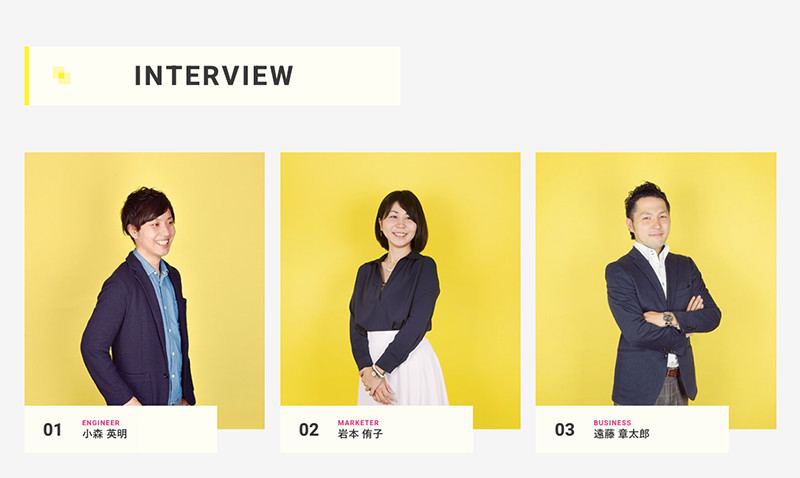
タイトルの左上に小さくナンバリング

タイトルの上に小さくナンバリングするだけで、オシャレさがUPしますよね。
あまり意味のないナンバリングは避けたいので、スタッフ紹介などに使うと効果的。
筆記体で手書き風

筆記体、手書き風のタイトル。
CSSでは再現できないので、画像で切り出す必要はありますが、ナチュラルは雰囲気を演出したい時に効果的です。
上下に罫線。左にアイコン

上下に罫線だけもOKですが、アイコンを置くことでコンテンツがよりわかりやすくなります。
シンプルなwebサイトに合わせやすいと思います。
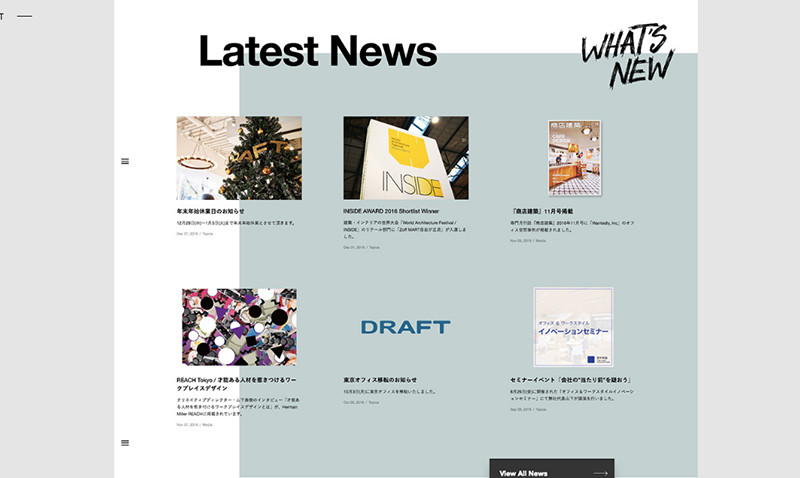
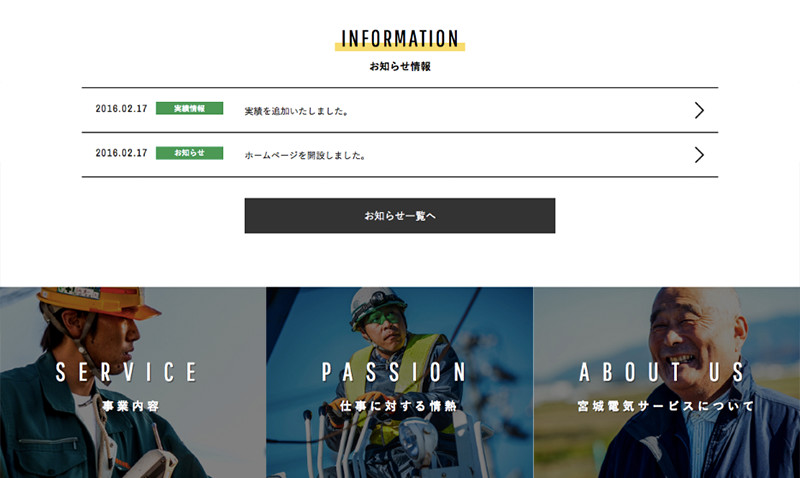
英語と日本語のジャンプ率を高く

英語と日本語の組みあわせはよく見ますが、フォントのジャンプ率を大きくすると印象的なイメージになります。
大きく配置することで、力強い印象を与えます。
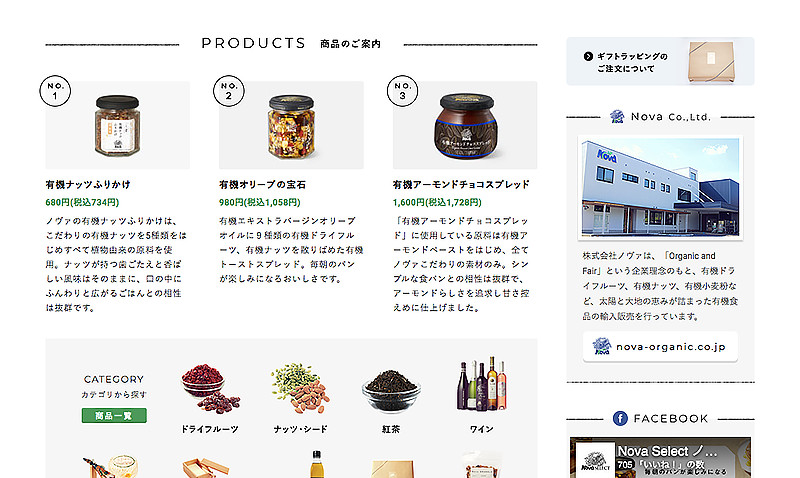
タイトルの下に短い罫線

タイトルに下に、短いけい線を引くと、タイトルが強調されます。
更に、罫線にグラデーションや、ブランドカラーを取り込むとポイントになると思います。
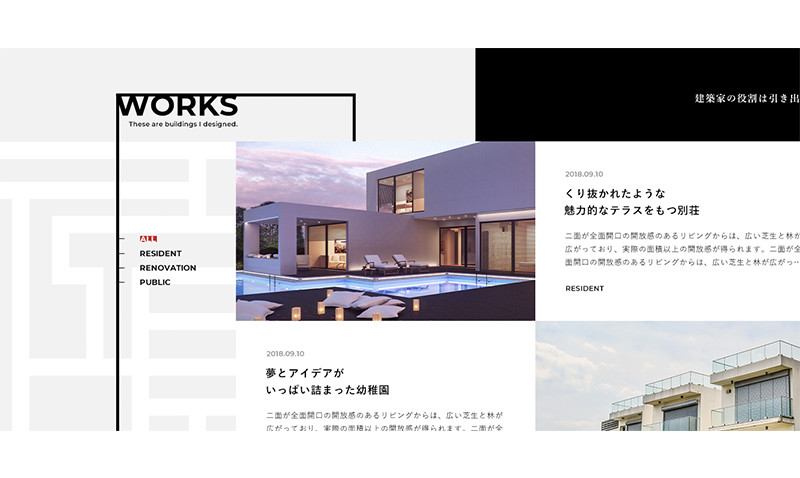
コンテンツを囲んだ罫線内に配置

コンテンツを大きく囲う罫線内にタイトルを入れるデザイン。
画像を羅列するサイトに使うと効果的に思えます。
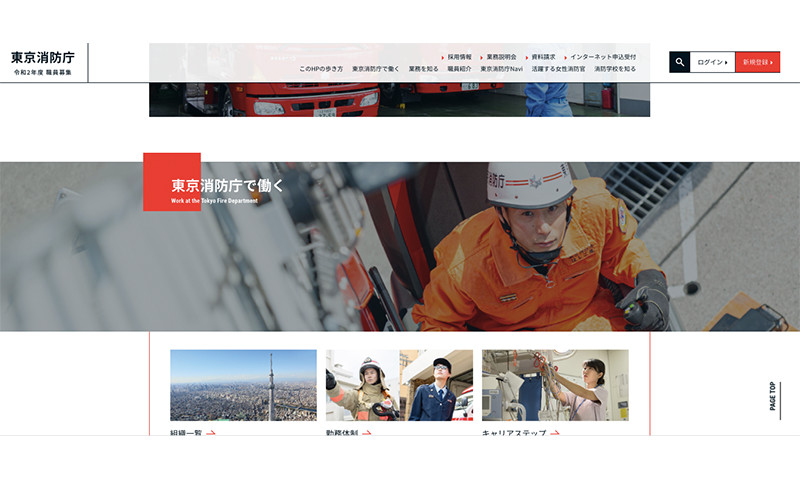
タイトルの一部に背景を敷く

タイトルの一部に背景を敷くデザイン。
目線を集められるので、テキストに可視性がなくてもタイトルの役割を果たしてくれます。
テキストにマーカー

テキストにマーカーを敷くデザイン。
手書きで親しみのある雰囲気にしてくれます。
タイトルの一部を加工

タイトルの一部を加工したデザイン。一部を下線として加工することで、印象的なデザインにできます。
頭文字だけ色を変える、大きさを変える、など加工の仕方を色々考えるだけで応用が効くのもメリット。
コンテンツに重ねる

あえてコンテンツに重ねてしまいます。
普通の文字列でもコンテンツに重ねるだけで、スタイリッシュになります。
あくまで邪魔しない程度に!
タイトルの頭に、多角形の背景を敷く

タイトルの頭にかぶるように、多角形の背景を敷くデザイン。
多角形を他の形にするなど、応用がききます。
まとめ
以上で計20個!集めるの大変だった(笑)
正直、そんなに種類が豊富とは言えない見出しデザイン。私自身もいつも同じデザインになりがちです。
でも、1つの見出しデザインでも、色を変える・置き方を変える・ジャンプ率を変える・フォントを変える…などなど、応用することで無限に増やす事ができます。
実際webサイトを作る時は、トンマナを揃えたり、CSSで再現できるデザインにしたり、制約があるのも事実。
ただ、少し頭を柔らかくすることで、アイデアは無限に増えるので、「1つのデザインから応用を考える」というのも片隅に入れて、デザインを進めてみてはどうかな?と思います。
ではでは今日はこのへんで〜^^